Blog Index
TypeScript Utility Types Part 3: Extract, Exclude, and NonNullable
May 25, 2020

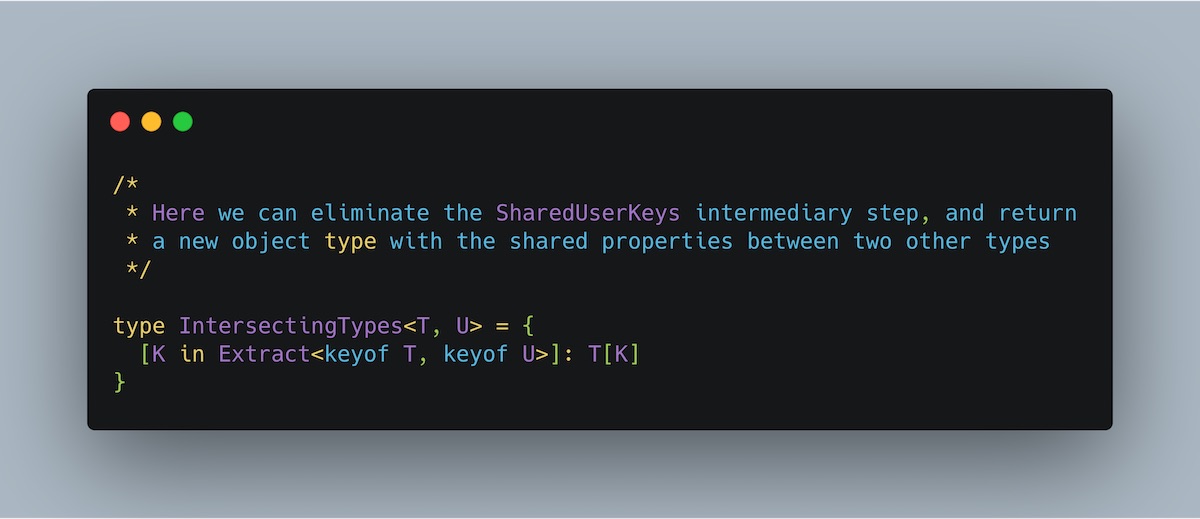
TypeScript utility types provide built in type composition tools to generate new types. They capitalize on TypeScript generic types to enable this functionality. In the third part of this series, we will be covering the , , and utilities. For more coverage on other utility types, check out the previous two posts in the series. TypeScript Utility Types Part 1: Partial, Pick, and Omit TypeScript Utility Types Part 2: Record, Readonly, & Required Extract . is a utility for pulling out values that are shared between the two type arguments it receives. This can be useful for refining types for other implementations, or to remove types that another implementation may not accept. By using on the two user interfaces, we have a type of the three…
How to Bundle Knex with Webpack for Serverless
May 22, 2020
Bundling Knex with Webpack doesn't always play well. In this particular case I was trying to bundle a serverless application with only the runtime dependencies. Since this project was utilizing TypeScript and other tooling and dev-dependencies I definitely did not want to ship all of the node modules. Additionally, most of the 10 module resolution errors I was receiving were for packages I didn't even have installed. In this blog post we'll cover utilizing a Webpack plugin to resolve this build error. I'm still not entirely sure why this error occurs, but judging by GitHub issues it has cropped up several times with individuals sharing different solutions. In order to properly bundle the application with only the required dependencies, I…
TailwindCSS: From Skeptic to Advocate
May 18, 2020

TailwindCSS is a configurable CSS tool that generates CSS utility classes. These utility classes each set one CSS property, and are combined with other utility classes to generate the styles for a layout. In a utility first CSS approach, elements generally have more classes attached to the DOM in favor of writing bespoke CSS. This is a high level simplification of the tool, but it is an important baseline of understanding before moving forward. Six months ago, I was skeptical about Tailwind's approach. I have since worked on three projects which utilized Tailwind, and now advocate for it on future work. In this blog post, we will cover points of skepticism, benefits, and some lessons learned about working with Tailwind. Skepticism The…
TypeScript Utility Types Part 2: Record, Readonly, & Required
May 4, 2020

TypeScript utility types provide built in type composition tools to generate new types. They capitalize on TypeScript generic types to enable this functionality. Previously we talked about the , , and types as well as utility types as a concept in part 1 of this series. In this post we will dive into three more of the utility types provided by TypeScript: , , and . Record is the first utility type we have covered that takes two generic types. This utility generates a type with the properties present in with the corresponding values of type . This utility can be helpful in create type objects from union strings, or even generic polymorphic types. is a very flexible utility type and can eliminate a lot of duplication if you already have…
TypeScript Utility Types Part 1: Partial, Pick, and Omit
April 27, 2020

TypeScript provides multiple means of creating, modifying, and extending existing types into new variants using special utility types. Most of these types utilize generic types under the hood, but a deep understanding of generics is not necessary to utilize them. We can think of utility types as TypeScript functions to return new types. In this post, I'll cover three of the utility types that I use often as well as some examples of how they can be leveraged. These types include: , , and . If you are not familiar with TypeScript generics, here is a quick overview to better understand the documentation. TypeScript generics are indicated through placing a type variable inside . An example of this is . In this instance, we can think of as a…