Tag: Journal
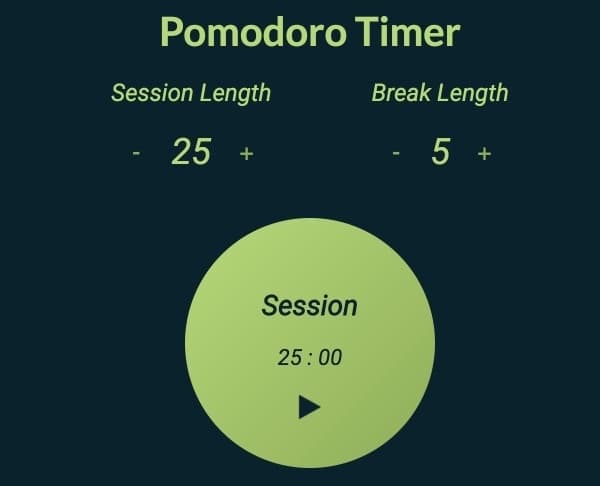
Completing my Pomodoro Timer Project
August 13, 2017

I completed my second project in React last Friday after about 12 hours of development in the course of 5 days. The Pomodoro timer is the second of the four advanced front end certification projects in Free Code Camp's program. I'm getting more excited as I near the end of this particular challenge. The live version of my Pomodoro timer can be found here and the code can be found on Github. I decided to build this project in React to help solidify my fledgling knowledge in the framework, and because I thought that the use of state and reusable components would be helpful in the project. Both turned out to be true. I feel like I have a much more sold grasp on React now, although I know there is much more to learn and complex things to build…
#100DaysOfCode Week 2 & 3
August 29, 2017
It has been an exciting couple of weeks since my last 100 Days of Code checkin. During that time I completed the last two projects in my front-end certification: a Tic Tac Toe game, and a Simon Game. I built both using the React framework, and feel quite comfortable with the framework after completing these projects. After completing my Simon game this past Saturday I was able to claim my front-end development certificate on the 150th day since I started my development journey and the 20th day of this challenge. It's fun looking back just two weeks ago where I thought I would get done before October 1st, and I finished a month before then. I still had it in my mind that the last two projects were going to be of a difficulty that I had never…
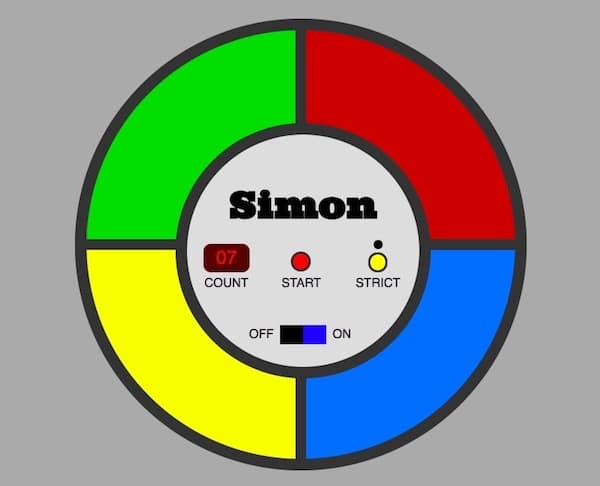
Completing Simon Game and my Front End Certification
August 27, 2017

On Saturday night, the 150th day since I started my coding journey on Free Code Camp, I completed the Simon Game project and claimed my front end development certificate. It's been an amazing start to my journey as a developer, and I'm amazed at how much I have learned in such a relatively short period of time. You can find the live version here and the code on Github The Simon Game project brought some unique challenges that were really helpful for my growth. I chose to develop the UI on this project first, and fully built all of the React components with basic styling before adding any functionality. Sorting out how to make the color play buttons display properly with selective border radii, and then how to position the game controls took…
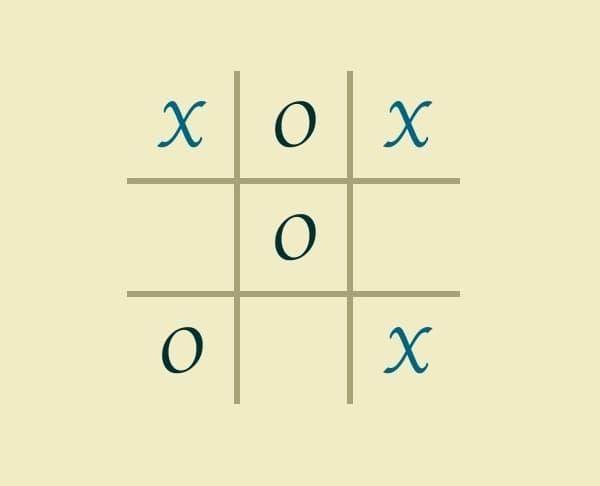
Building Tic Tac Toe, Mental Obstacles, and the Benefits of React
August 22, 2017

Another project is in the books. I completed the Tic Tac Toe game using the React framework with 5 days and around 12 hours of active development. You can check out the live version here and the code on Github. By far the most complex part of this project was creating the computer AI component. The idea of it had me in analysis paralysis for a day or two. This project really emphasized the need to break down the problems into bite sized, even seemingly insignificant pieces. For a while, I struggled with even starting on the logic for the computer player. It is so easy to be overwhelmed with the magnitude of the problem, that it seems like it works by magic and is unattainable. This is exactly what happened to me as I was struggling to…
#100DaysOfCode Week 1
August 17, 2017
I started the #100DaysOfCode challenge a little over a week ago. It has been going really well, and I have been coding for an average of 1-2 hours per day. I have been making great progress on the front-end projects with Free Code Camp, having completed the Pomodoro Timer and started the Tic Tac Toe game. At the current rate of completing projects I may finish the last two projects ahead of my October 1st mental deadline. What I would like to do on these check in posts is identify some of the accomplishments and challenges I faced as well as any moments of reflective inspiration. Accomplishments: Through building the Pomodoro timer I solidified my understanding of the React framework, how to structure things, when lifecycle hooks would be…